27 - 27Shares
Questions You Should Ask Yourself Before You Make an App
In a world of smartphones and mobile users, creating an app is one of the best decisions you can make. Anyone can create an app today. The code may make you uneasy, but you don’t have to code your app yourself.
Before we take a more in-depth look at how to make an app, you have to figure out what type of app you want to build. The following six essential questions can help you clarify your objectives.
Who does my app target?
Your site audience, your existing customers, consumers in your category, or someone else? When you create an app, you often want as many people as possible using it. However, you must first decide who your users actually are.
What is the purpose of my app?

engagement? Raise brand awareness? Or perhaps you’re wondering how to make an app that offers several of these solutions at the same time.
What platform should I develop my app for?
Ideally, your app should be available on all the major mobile platforms, including iOS, Android, and Windows Phone. But to create an app for all platforms, higher risk, development and maintenance costs are involved. In one of the worst cases, you might build for all platforms only to later find out that 90% of your customers use iOS.
What features do I want in my app?
When you make an app, it’s important to make the distinction between the features you want your app to have, and the features your app actually needs. It’s seldom possible to implement into your app all the features you come up with. Instead, you must identify those that can really make a difference, in light of the apps that are already available. Essentially when you create an app, revenue generating features should be treated as “must-haves” while non-revenue generating features are “nice-haves”. Great apps aren’t necessarily original — they just work really well.
Who will build my app?
You can build it yourself without any programming experience using visual app builders and other tools. You can also hire freelance developers or a mobile app studio who knows how to make an app for you. App builders come with technical limitations — make sure to hire the pros that can cover you from the design, development, and digital marketing phases of the process.
How much can I spend on app development?
If someone else is teaching you how to make an app, you should know the maximum budget you have available. This can help you find an optimal balance between cost and features. Depending on the requirements and talent of your team, apps can cost anywhere from $10–100k!
How to Create an App Using a 3-Stage Process
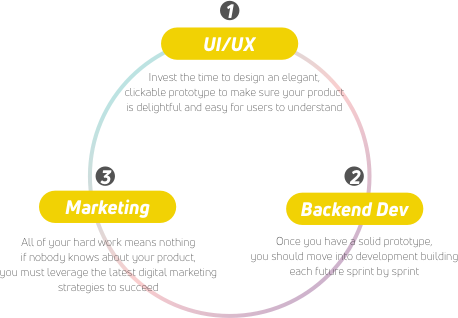
The development of an app comes with three phases. In the UI/UX Design phase, you focus on the actual user interface and experience — how your app will look and flow for the end user. The second phase is for backend development, or the coding behind the interface that gives your app its functionality. The last phase involves digital marketing, or the promotion of your site on social media and other digital marketing channels. Each of these phases are critical to the success of your app — any missed step could have extremely detrimental effects.
Once you understand this, you can actually start to make an app and move to the first phase of the process.
How to Make an App Stage #1 — UI/UX Design
The UI/UX design is what app users see. It includes the interface with all its visual elements, including buttons, content areas, different pages and layouts, and settings pages. To make an app that people will enjoy using, you have to create a UI/UX design that is delightful, intuitive, and friendly.
How to Make an App Wireframe

Every key visual element of your app should make it into the wireframe. At its most basic level, the wireframe can be a PDF file. Each page can represent an element of your interface, and their order mimics the flow of the interface. If your app features a landscape mode as well as a portrait mode, the wireframe should include that.
When working with a developer who knows how to create an app, they absolutely must share the wireframe with you. This gives you the chance to add feedback to the wireframe and make changes to the design to improve the user experience.
UI/UX Design Best Practices
- Use a layout that fits the screen of the device. Users should see the content without having to zoom in or scroll.
- Keep your layout organized by placing controls close to the content they modify. For example, if one of your apps features variables that can be edited, such as weight, height, or age, place the edit button next to each of these, where it’s easy to find.
- Make buttons and controls at least 44 x 44 pixels. Small buttons can be hard to tap and can frustrate users.
- Make text size at least 16 px so it’s legible without zooming.
- Create a contrast between background color and font color.
- Use line spacing to improve text legibility. Ideally, the lines of text in your app shouldn’t overlap like the lines in this article.
- Use high-resolution images to make your app sharp on Apple’s Retina display and other comparable high-quality device screens.
How to Create an App Prototype
Going a step further, it’s always good to know how to create an app prototype. A prototype is a simulation of the app used to test its flow. A prototype doesn’t have to include any features, only the interface and a demonstration of how the app will work. It can tell you whether your app moves smoothly and if its features are intuitive and easy to access.
Having a solid prototype in hand is crucial as it can save you more money in the long term. By helping you identify design issues big and small before they are built into the app, prototypes save you serious money on redesigns later on. They also allow you to easily test if new features are easy to use or wanted enough by the end user before investing development resources into them. Lastly, having a prototype ensures your developers build exactly what you want and leaves no error for misinterpretation — it saves both parties their time and money.
How to Make an App Stage #2 — Backend Development

The backend accesses the information users need, combines and transforms that information, and returns the new relevant information in the form of your user interface. When a user clicks on some feature in your app and your app performs an action, it’s because the backend calculations and logics take place.
After you have an app prototype you are happy with, you can move on to backend development. This means creating a server, APIs, and data diagrams. To create an app that uses dynamic web-based data, you usually have to set up a server and create app architecture for it. Even if your app will work offline, some sort of database is often necessary for logins, user data, new content, and such. The mechanism behind this is fairly simple:
- A server receives user information
- Calculations are performed based on that information
- Users are provided with content, information, or actions that are relevant to their actions in the app
If you want to make an app with a robust backend, you have two options. Use a platform that helps you to do it, like Google Firebase, or hire an app developer to build the backend from scratch. This is a process that requires a solid background in coding. While it’s possible to create an app backend on your own, app creators usually get someone to do it for them.
A good backend for your app must be scalable, secure, and robust. It should keep working during unexpected situations, like intensive usage or crashes. That calls for extensive testing and adjusting of the code. It’s yet another reason to work with a professional app developer.
When you make an app, it’s important to remember that the best apps are the ones that adapt to the user. An adaptive app includes time- and location-sensitive content.
How to Make an App Stage #3 — Digital Marketing
Once you’ve figured out how to create an app and published it in the App Store and on Google Play, you should market it. I mean… who cares about your app if they can’t find it or know it exists? While app stores enable discovery and exposure for your app, you have to spread the word to increase downloads.
You may have noticed already that many of the world’s most popular apps are advertised on app stores and beyond. Even when that marketing doesn’t directly increase downloads, it does create a sense of familiarity which makes people likely to check your app when they hear about it.
Digital marketing for apps come in many forms and sizes, and you should embrace as many of them as you can.
- Talk about your app on your blog and website.
- Create an app Facebook page and post on it updates on new features and bug fixes. Post content about cool things people can do with your app.
- Utilize Twitter, Instagram, and YouTube content to introduce users to your app.
- Leverage Facebook Ads to promote your app.
- Use Google AdWords to make it easier for web searches to find your app.
- Invite tech bloggers to review your app on their blogs.
- Organize social media contests featuring your apps.
- Make an animated app explainer video and post it on your homepage instead of text.
- Encourage users to share your app within it using incentives like in-app items, bonus points, and such.
Using digital marketing after you make an app isn’t just optional — it’s necessary for your app to survive in competitive app stores. Spreading the word through all available channels is especially important for paid apps, or apps that feature in-app purchases.
In most categories, these apps face stiff competition from free apps. Unless you highlight the concrete benefits of your app, your rating alone may not be enough to bring in users.
Now that you know how to create an app, remember that app building is a scalable process. You can start with a simple app and add features to it over time. When built right, apps are amazingly scalable. That allows you to release features at the right pace, and not waste time building features nobody wants. If you don’t have the resources to build an app yourself, make sure you choose a developer with a proven track record. That can make all the difference. If you’re ready to take the next step and get started, email hello@swiftlydigital.com today.
Also published on Medium.


6 thoughts on “How to Create an App That Your Audience Will Love”
Pingback: Animated Video Production – What it is and How to Get it Right
Pingback: 7 Tips For Viral Marketing Campaigns - Plus a Free Viral E-Book
Pingback: Guerrilla Marketing Tactics – Discover New Ways to Market Your Business
Pingback: 3 Things To Consider Before You Create Your Own App
Pingback: Critical Design Mistakes to Avoid When You Create Your Own App
Pingback: Why You Should Think Twice Before You Create Your Own App Online